Flashでボタンの作成
|
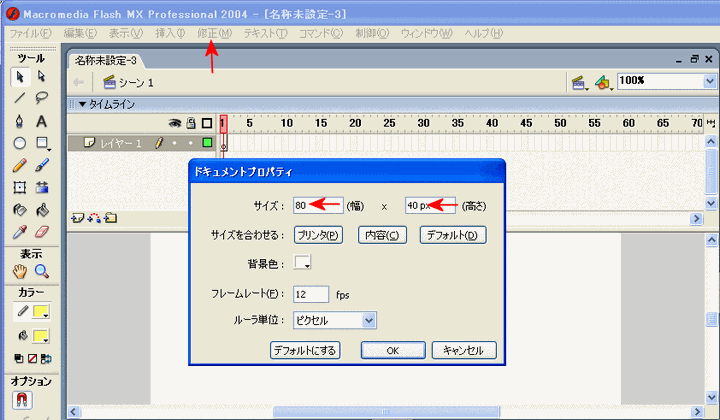
1)メニューの「修正」-「ドキュメント」でドキュメントプロパティから幅80PX、高さ40PXのサイズにしてください。 このサイズは作成するボタンのサイズに合わせてください。  |
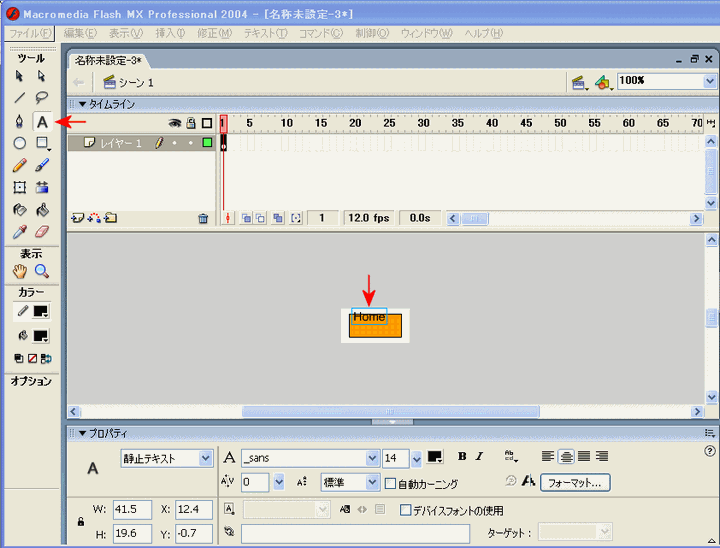
| 2)矩形ツールでボタンのシェイプを設置します。 3)テキストツールでボタンの文字を入力します。テキストは「静止テキスト」にしてください。  |
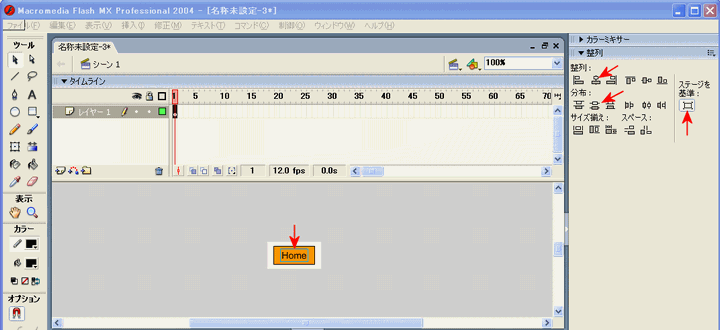
| 4)矩形のシェイプを選択し、整列パネルで「ステージを基準」をONにし、「中央揃え」と「中央分布」ボタンで中央に移動させます。 5)同様にテキストを選択し、中央に移動させます。  |
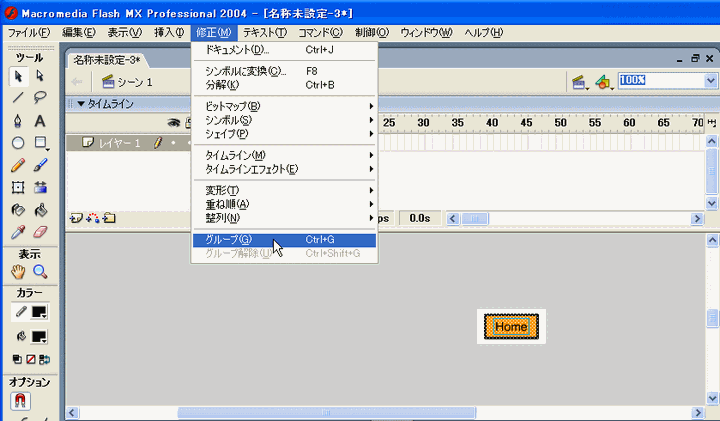
5)作成したシェイプを全て選択し、メニューの「修正」-「グループ」でグループ化します。 |
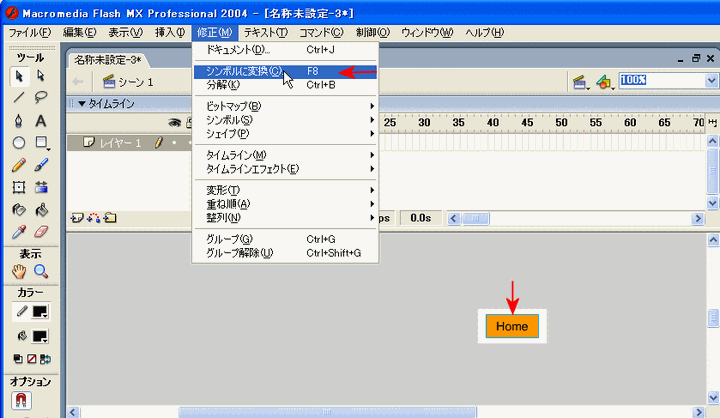
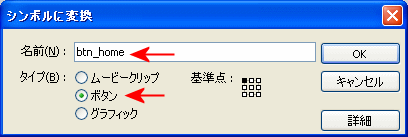
6)メニューの「修正」-「シンボルに変換」でシンボル化します。 「シンボルに変換」フォームで、名前を「btn_home」に(付けたい名前でOKです)、タイプをボタンにします。  |
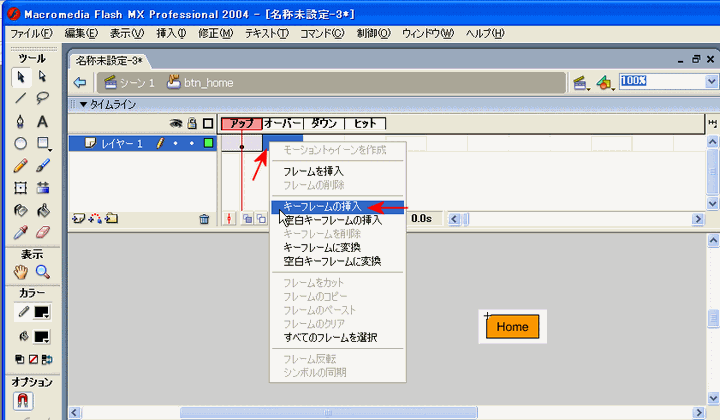
| 7)作成したシンボルをダブルクリックし、ボタンシンボルの編集画面にします。 ボタンは4個のフレームが作成できます・ ・「アップ」: ボタンが押されていない状態 ・「オーバー」: マウスカーソルがボタン上にある状態 ・「ダウン」: ボタンが押された状態 ・「ヒット」: マウスカーソルを反応させる範囲 8)タイムラインの「オーバー」の上で右クリックし、メニューの「キーフレームの挿入」をクリックします。  |
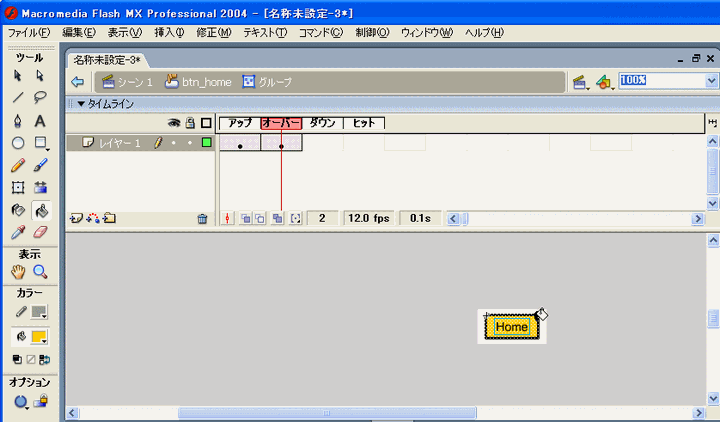
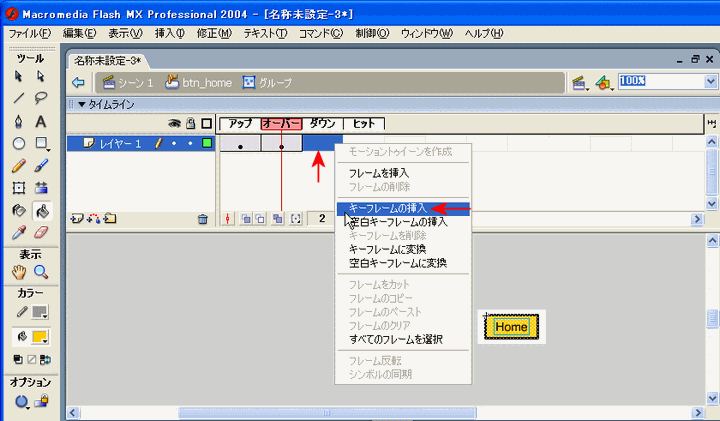
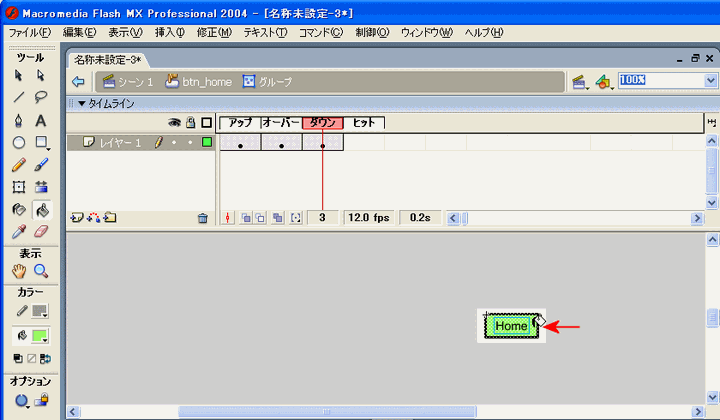
| 9)マウスカーソルがボタン上に来たときの状態を作成します。 ここでは、ボタンの色を黄色にしました。 ツールの「バケツツール」をクリックし、カラーの塗りを黄色にし、ボタン上でクリックします。  |
10)タイムラインの「ダウン」の上で右クリックし、メニューの「キーフレームの挿入」をクリックします。 |
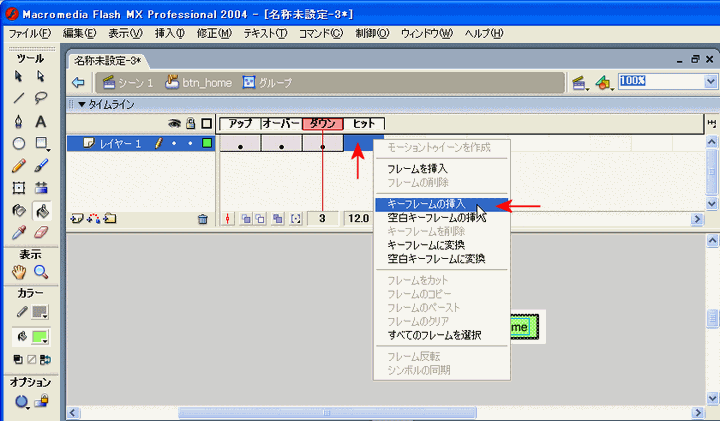
| 11)ボタンが押された時の状態を作成します。 ここではボタンの色を緑にしました。 ツールの「バケツツール」をクリックし、カラーの塗りを緑色にし、ボタン上でクリックします。  |
12)タイムラインの「ヒット」の上で右クリックし、メニューの「キーフレームの挿入」をクリックします。 |
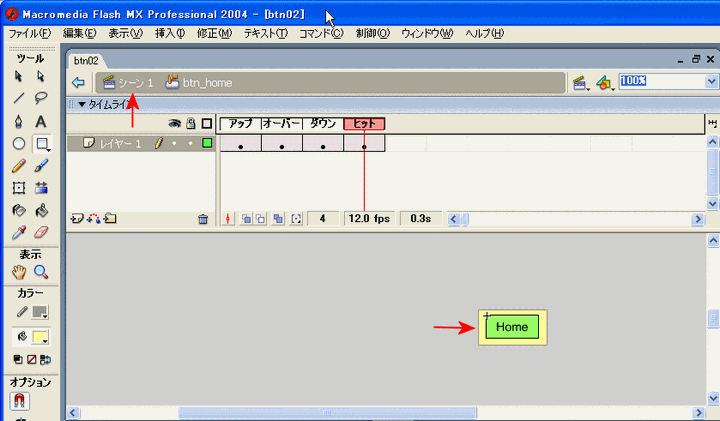
| 13)マウスカーソルが上に来た時、反応させる範囲を設定します。 これは実際のボタンでは表示されないので、色等は何でもOKです。 又、ボタン上のみでOKな場合は、設定する必要はありません。 14)シーン1をクリックし、編集を終了します。 15)メニューの「ファイル」-「パブリッシュ」でswfファイルを作成し完了です。  |
■このサイトの内容を利用して発生した、いかなる問題にも一切の責任は負いませんのでご了承下さい。■